1. Catchy Name For Websites
If you are an established organization, ideally your brand name should be your domain name. Many subdomain names can be derived with the main brand name.
It should not be too similar to your competitive domains. It should not violate trademark and copyright law. Domain names are usually searched with domain name generators.
Rand Fiskin has written a very good article here.
How to choose a Domain Name ?
2. Content Is King
This is the second most important principle out of many principles of good website design. The sole purpose of a website is to promote products and services for the business with lead generation and order processing. So Content is king as far as marketing and promotional activities are concerned. The initial purpose of content is to attract the eyeballs of the visitors. We will classify content into two broad categories.
Contextual Text
The nature of business decides the type and quantity of content.
Infographics & Media ( Images and Audio/Video)
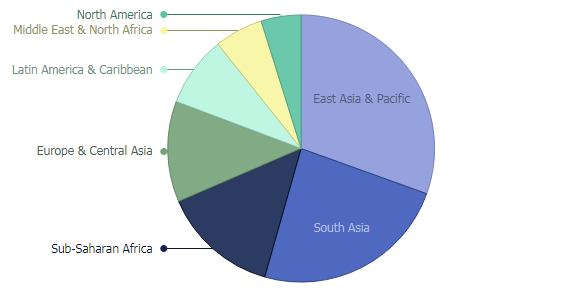
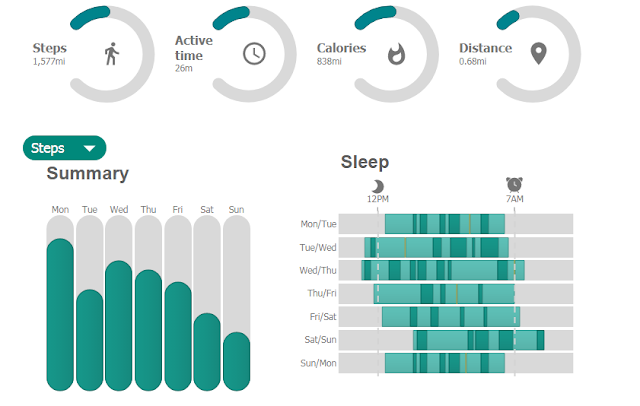
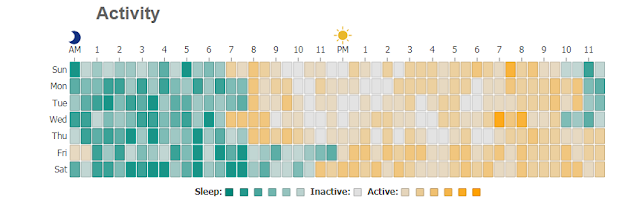
Images should be optimized for faster loading of the website. The speed of loading and the size of homepage in BYTES is the most important factor for good SEO ranking in Google. A good information describing the role of page speed for SEO from Moz is here. Also CDN (Content Delivery Network) should be used to host images or a set of images which are going to be used frequently. E-commerce websites which contain high definition (HD) product images should use CDN (Content Delivery Network) to host the images for faster response time. If possible , text and media can be combined as one unit of content to communicate the idea. This method is becoming very popular nowadays. It is called Infographic. Infographics are a better way to communicate because a picture is worth a thousand words and if combined with right text , it can convey ideas in short and clear cut manner. It is a great data visualization or content visualization technique. But infographics are not very useful , if SEO has to be done for the website to rank it higher in Google. Infographics are images and they have no TEXT content.
3. Simple And Consistent Layout
The layout of the website is like a floor plan of the room. Ask any interior designer, how much importance they give before starting their job? Layout should bind all the design elements of the website in a harmony. Layout should not clutter all the design elements at one location, but should evenly distribute it like a good spread of butter. Also the layout should not distort when the website is viewed on different shapes and sizes of screens. Nowadays , almost 70% web pages are accessed from tabs and smartphones which come in varied width and height screen sizes. Web page layout should be responsive design so that it will adjust to any type of screen display. Responsive design of web pages is a key factor to make or break a web page.
4. Simple Color Scheme With Good Typography
The color scheme of the website should ideally adopt following principles: It should inherit colors from the brand logo colors of the organization. As a general rule of thumb, two color combinations should be used for designing web graphic elements like labels, text, buttons, images and other design elements. We can call it primary color and secondary color.
Since a website is treated as an interface to the organization, there should be harmony of colors among all the promotional literature e.g. visiting cards, letterheads ,product brochures, email newsletters etc. of the organization as well as the website. Google Fonts are widely used for having modern typography.
5. Attractive Brand Logo
Designing a brand logo is an art as well as Feng shui science. A brand logo design is as important as any other element of the good website design. A logo can be a symbol, or it can be a combination of a text and symbol to which radiates energy in the universe. It radiates energy to pull eyeballs. Do not underestimate while understanding the principles of good website design. There are some rule of thumbs for designing superior brand logos :
- Follow KISS principle, Keep It Simple Stupid
- Logo geometry should be simple, unique and should adhere to Feng shui laws.
- Use positive symbols, never use negative symbols.
- Never use personal images, photos, religious symbols, negative symbols.
- Never use violent symbols.
- Again it is advised to use primary color and secondary color combination to create the brand logo.
6. Simpler Page Navigation Mechanism
Keep in mind following tips discussed here. Follow KISS principle, Keep It Simple Stupid. Have you ever wondered why all Google websites are so popular and successful ? They follow the principle of simplicity in navigation. All content of the website should be accessible from the front-page of the website.There should not be hidden content giving surprises at the second or subsequent level of pages of the website which were not having reference at the front-page. If the front-page can not accommodate all the content, display teaser or introduction of the content at the first page and provide a link along with so that more detailed content can be accessed at the second level of navigation. Do not forget to provide the back-link at the end of the content. Never force users to use the back-link button of the browser. For textual information having many pages content, provide buttons/links to go to any page right from 1st to last.
- First Page
- Previous Page
- Next Page
- Last Page
- Page no. link to go to any page
- Never embed video in the pages without providing control to start/stop video. If the video is auto-play enabled, the stop player button should be visible to the user. Videos should be streamed from CDN which are readily available in the market like Vimeo. These services allow you to stream videos by embedding in the website pages. Here is a list of the best video streaming services for 2020.
- Never embed audio in the web-page which starts playing automatically at loading of the page. If there is a requirement for this, the stop button should be visible to be used for stopping audio. Everybody does not adhere to the same taste of audio or music which you have.
- Do not clutter the web-page with many page-links to influence judgment of the user. A common mistake done while providing social media link buttons, is all of the social media buttons are displayed as there are a fairly large number of social media channels available. Use a few which are most common and highly popular. The above are the one of the basic principles of website design.
- Never embed audio in the web-page which starts playing automatically at loading of the page. If there is a requirement for this, the stop button should be visible to be used for stopping audio. Everybody does not adhere to the same taste of audio or music which you have.
- Do not clutter the web-page with many page-links to influence judgment of the user. A common mistake done while providing social media link buttons, is all of the social media buttons are displayed as there are a fairly large number of social media channels available. Use a few which are most common and highly popular. The above are the one of the basic principles of website design.
7. Use of Pre-built Theme And Content Management System
It is wise to use a content management system (CMS) or Software Framework like WordPress, Drupal, Magento, Joomla, CodeIgnitor, Symphony and many
I am asking, Is it wise to re code the complete user and role management system ? Of Course not, it is commonly available to many CMS and Software Frameworks. Similarly, user interface and theme management, administration dashboard management, shopping cart and other e-commerce related functionalities are standard functions in almost all websites. The coding need not be reinvented. They are readily available in most CMS and Software Frameworks. It should be extended and enhanced.
8. Clear Cut Brand Communication
The ultimate purpose of the website is that it should communicate your brand’s vision and philosophy to visitors in the simplest form. The website should do direct as well as indirect selling. It should generate organic website traffic because of quality of SEO (Search Engine Optimization) done to it. It should communicate the information about products and services so that users are tempted to buy/subscribe to it , if it is an E-commerce website.
9. Customer Acquisition or Lead Generation
The website should have clear “Call To Action” functionality in the form of buttons and contact forms for inquiry/purchase of the products or services. There should be an option to chat with the sales & marketing team round the clock and 365 days. This is very important for customer acquisition or lead generation. Preferably all the leads should be collected and pushed to a CRM (Customer Relationship Management) software.
10. Maintain Customer Relationship
There should be a “Newsletter Subscription” facility so that customers can be
11. Security And Protection of Customer Data
Websites should not collect customers or visitors personal information without prior
EU (European Union) requirements.
Summary
Following are the 11 principles of good website design :
- Catchy Name For Websites
- Content Is King
- Simple & Consistent Layout
- Simple Color Scheme With Good Typography
- Attractive Brand Logo
- Simpler Page Navigation Mechanism
- Use of Pre-built Theme And Content Management System
- Clear Cut Brand Communication
- Customer Acquisition or Lead Generation
- Maintain Customer Relationship
- Security And Protection of Customer Data